はてなブログHaruniを使った9のカスタマイズ

Hi!もう5月末の猛暑にやられてしまいそうになってしまった今日この頃みなさんいかがお過ごしでしょうか。
だいぶ前の記事ではてなブログをPro化してデザインをHaruniにアップデートしたことを紹介しました。
そして今回は自分がの行った9個のHaruniをテーマに使ったカスタマイズを紹介していこうと思います。
使用しているテンプレート
使用しているテンプレートはHaruniになります
最近流行りらしい(?)グラデーションを用いたシンプルなレスポンシブるデザインです。
無料版のはてなブログでも使えますが記事一覧でカード横型を利用するにはpro化が必要になります。
※テーマを変更する際はデザインCSSなどをバックアップしておくことをおすすめします(自分は忘れててやり直しました笑)
Haruniカスタマイズ
そして、このHaruniをベースに色々とカスタマイズしました。
ちなみにGoogleで『Haruni カスタマイズ』で調べると
【暫定完成版】ブログテーマ『Haruni』をベースに諸々のカスタマイズをしてみた - うたかたラジオ
コチラのうたかたラジオさんのサイトにHaruniを使ったカスタマイズの様子が書かれているのですが、ほぼパクり真似しました笑
書いてあることはほぼ一緒ですが一応こっちにも簡単に書いておきます
背景画像
トップにある背景を画像に変更しました
これに関してはトップの枠にちょうど収まるように画像のトリミングに結構時間がかかりました
テーマカラー
Haruniの初期のテーマカラーはピンクのグラデーションで自分にはオシャンすぎたのでそれも変更しました
色は画像に合わせた感じでグラデーションカラーを作成しました
Ultimate CSS Gradient Generator - ColorZilla.com
グラデーションカラーの作成はコチラのサイトが便利です。
ちなみにHaruniの場合、デザインCSSでどこの部分を反映させるかを設定しないと元のピンクのグラデーションとごっちゃになってしまうのでその辺は試行錯誤がいるかもです。
ちなみに自分のはこんな感じです(デザインCSSにコピペ)
/* 水色グラデーション着せ替え */
.entry-content h3, .categories a, .hatena-module-category .hatena-urllist li a, a.entry-see-more
{ background: -moz-linear-gradient(left, #a3bded 0%, #6991c7 100%);
background: -webkit-linear-gradient(left, #a3bded 0%, #6991c7 100%);
background: linear-gradient(to right, #a3bded 0%, #6991c7 100%);
/* 背景グラデーション1 */
}
@media only screen and (max-width:1141px)
{ nav#slide-menu, div.menu-trigger
{ background: -moz-linear-gradient(30deg, #a3bded 0%, #6991c7 100%);
background: -webkit-linear-gradient(30deg, #a3bded 0%, #6991c7 100%);
background-image: linear-gradient(120deg, #a3bded 0%, #6991c7 100%);
/* 背景グラデーション2 */ }
}
/* 文字色 */
a, .leave-comment-title, .hatena-module-title, .hatena-module-title a, .sns-twitter, .sns-facebook, .sns-bookmark, a.sns-bookmark:visited, .sns-googleplus, .sns-pocket, .sns-line, a.sns-link:hover
{ color: #6991c7; }
.leave-comment-title
{ border: 1px solid #6991c7; }
グローバルメニュー
グローバルメニューも設置しました

これはHaruniの紹介デモサイトにやり方載ってます
シェアボタン
シェアボタンもHaruniの作成者がオサレなものを用意してくださっているのでこれもコピペでオケです

その他カスタマイズ
その他にもオークニズムさんのサイトを参考に色々とカスタマイズしました
これらも基本的にコピペと少しの編集でカスタマイズできます
先ほど同様うたかたラジオさんのサイトも参考にしています
スライドするアニメーション
このページを開いたときに気づいた方もいるかもしれませんがタイトルとかグローバルメニュー、見出しなどがスーッとスライドして出てきます。気づかなかった方はページ更新して確認してみてください!
【本当は教えたくないCSSコピペ】ページを開くとスーッてスライドするアニメーション - オークニズム
Aboutページ
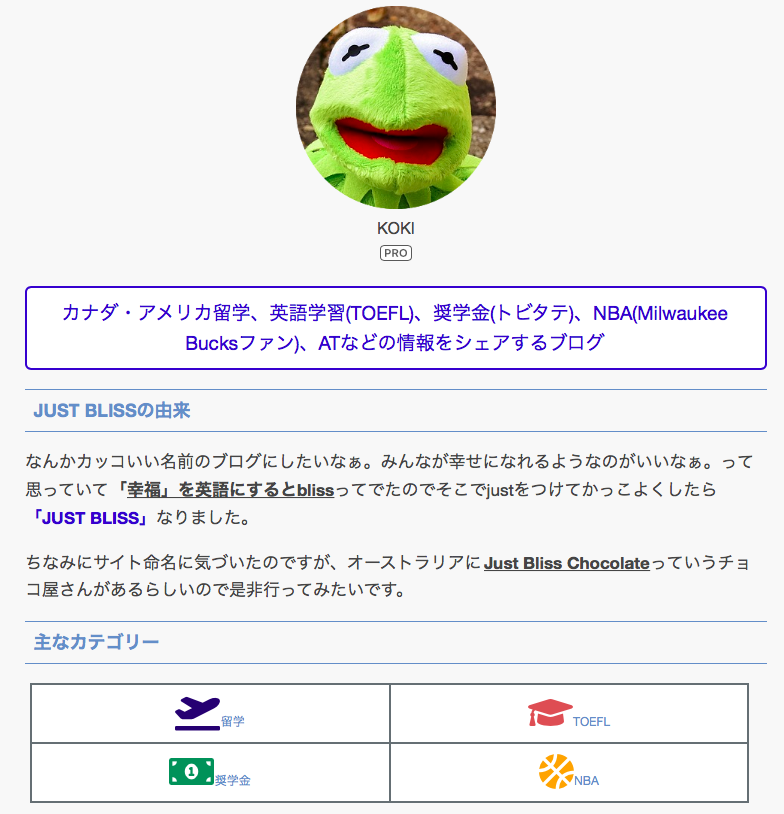
Aboutページが質素なのでこれも色々とカスタマイズしました
Aboutページはコチラ!


主なカテゴリーのところとかオシャンになりました!
【コピペ歓迎】はてなブログのダサいaboutページを見やすくオシャレにカスタマイズ! - オークニズム
文字の大きさ
これはカスタマイズするまで知らなかったのですがGoogleが推奨しているのは16px以上らしいです
Haruniはベースが16pxなのですがもっと見やすくするために17pxに変更しました
「うわっ…はてなブログ、読みにくすぎ…!」最大の原因はコレ - オークニズム
一覧形式のアイキャッチのサイズ変更
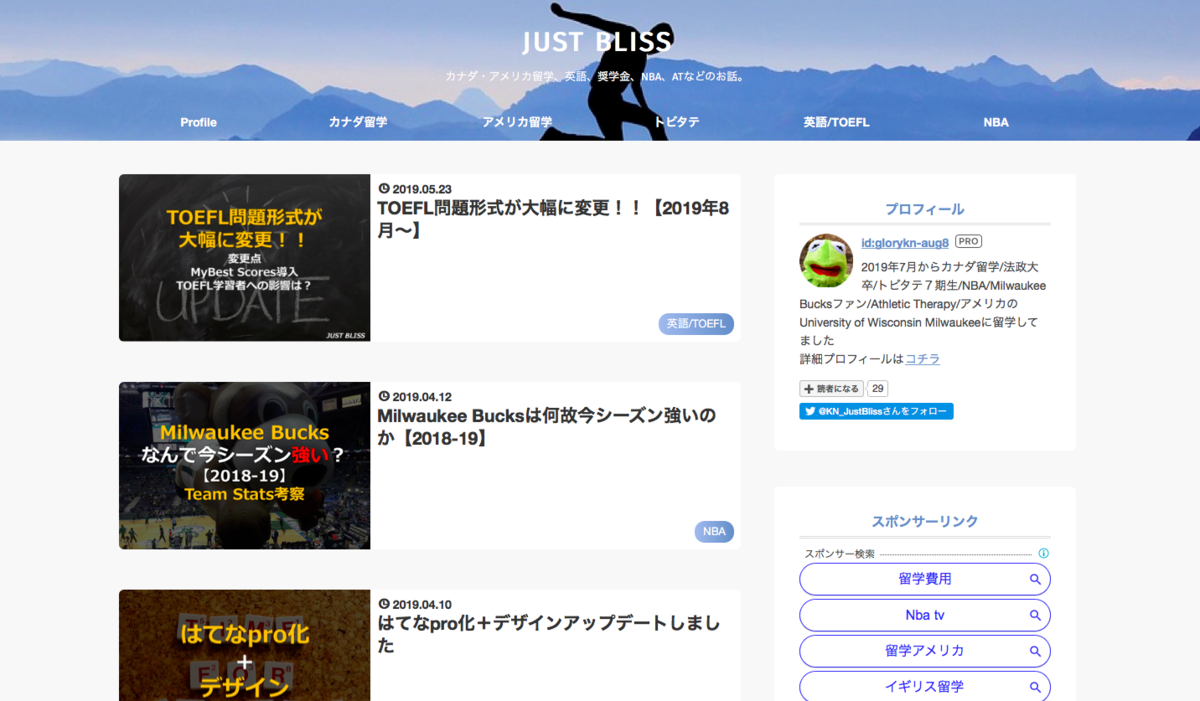
はてなブログでは記事一覧の画像が勝手にトリミングされて全体画像が見れなくなってるので、これまたオークニズムさんのカスタマイズで全体表示できるようにしました
はてなブログ「一覧形式」のアイキャッチ画像を自由なサイズで表示する方法 - オークニズム
全体が見れるようになった記事一覧がコチラ

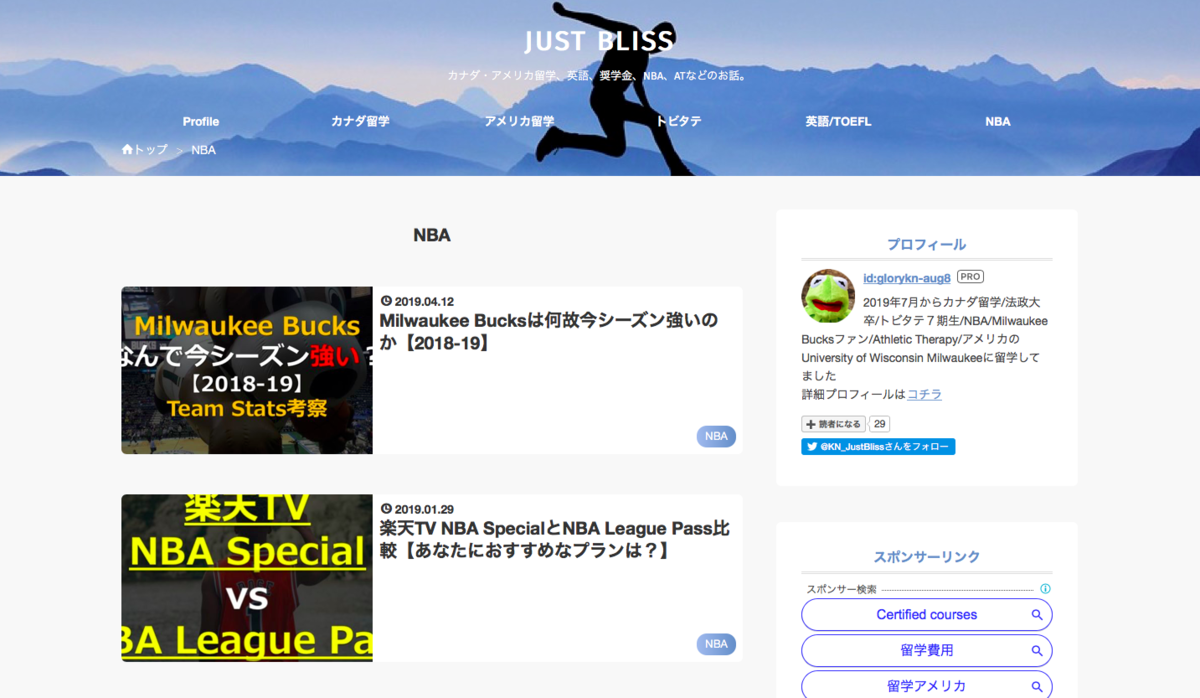
ただ、カテゴリーごとだとやっぱり勝手にトリミングされていました

これはオークニズムさんのサイトでもこうなっていたのでしょうがないことなのかもしれませんが、原因を探しています。分かる人いたら教えてください笑
更新日表示
最後に更新日を自動表示できるようにカスタマイズしました
リライトした時とかに読んでくださっている方が最新の情報なんだ!と一目で分かるようになるので良きですね
リライト好きな方へおススメしたい最終更新日を自動で表示するカスタマイズ | つばさのーと
つばさのーとさんの記事を参考にしました
ただ、デザインCSSはBrooklynのテーマに合わせたスタイルになっているので自分で少し編集しました

右の日時が更新日時になります
Haruniのテーマの方は自分のをデザインCSSにコピペしたら簡単に同じようにできると思います
/*更新日表示*/
.lastmod
{ font-size: 100%; display: inline; margin-left: 10px; font-weight: bold; }
.lastmod::before
{ margin-right: 5px; padding-left: 3px; font-family: FontAwesome; content: '\f021'; }
.entry-date a::before
{ margin-right: 5px; padding-left: 3px; font-family: FontAwesome; content: '\f017'; }
まぁ変えたのは、黒枠無くして文字色変えて、フォントサイズを少し大きくしたことぐらいですけど笑
ちなみにJavascriptsのコードなども別途でコピペしないといけないので、そちらは上記サイトを参考にしてください
最後に
いかがだったでしょうか?
自分がやったはてなブログHaruniを使った9のカスタマイズを紹介いたしました
ほぼ先人の方々のおかげでほぼコピペでいける素晴らしい時代になりましたね
もしわからないことがあってもググればすぐ解決できるので自分のブログがシンプルすぎてちょっとカスタマイズしてみたい!っていう方は参考にしてみてください!
コピペ最高!笑Bye!